| vue不是内部或者外部命令的解决方法 | 您所在的位置:网站首页 › pyspider all不是内部或外部命令 › vue不是内部或者外部命令的解决方法 |
vue不是内部或者外部命令的解决方法
|
第一章 前言
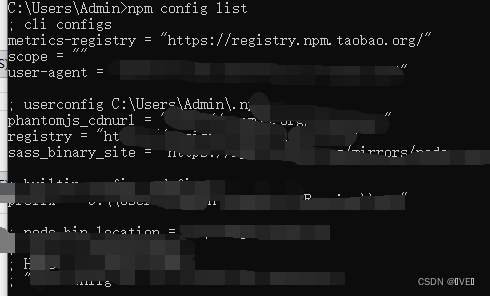
当我们跟着网上的教学搭建cli脚手架以及nodejs的环境时,即使跟着教程搭建完成了,最后想看是否搭建成功时,发现它不是命令,这该怎么办呢?我也遇到了这种情况,那么现在给你们说说我解决的一种方案。 第二章 解决步骤通过vue指令使用脚手架初始化项目时,在cmd中输入vue-V,终端报错: 'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件解决方案—— 确定npm是否安装成功: npm -v如果安装成功会显示当前版本号,表示安装成功了 如果没有,我们可以执行命令: npm install -g vue 我们重新安装一下脚手架: // 卸载 npm uninstall vue-cli -g // 安装(以下这三种都行) npm install -g @vue/cli // 或者 cnpm install -g @vue/cli // 或者 yarn global add @vue/cliyarn命令的全局安装: # 全局安装 npm install -g yarn 当我们重新安装了vue之后如果还是报错,那么就得看看我们搭建环境时,高级配置的环境变量是否配置错了(这里很关键哦,基本上会在出现问题)先查看信息 npm config list
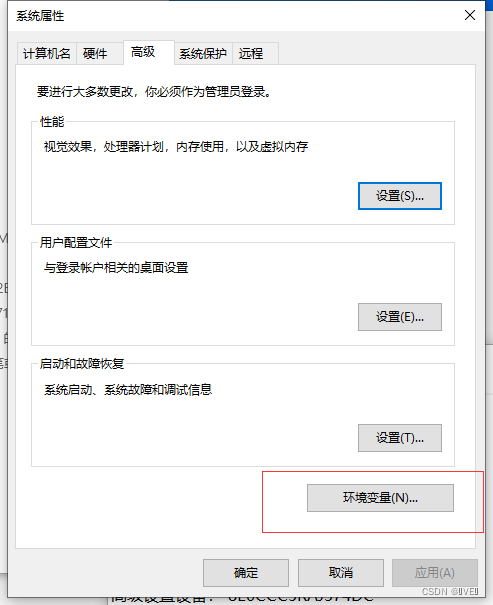
然后进入环境变量:
得到版本号,表示解决了!!
node详细安装教程以及Vue脚手架搭建_node脚手架安装_❆VE❆的博客-CSDN博客 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |